1. 購物車側邊浮水印
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、廣告內容呈現方式【靜態】、選擇廣告內容呈現方式【圖檔照片】上傳圖檔與填入連結。

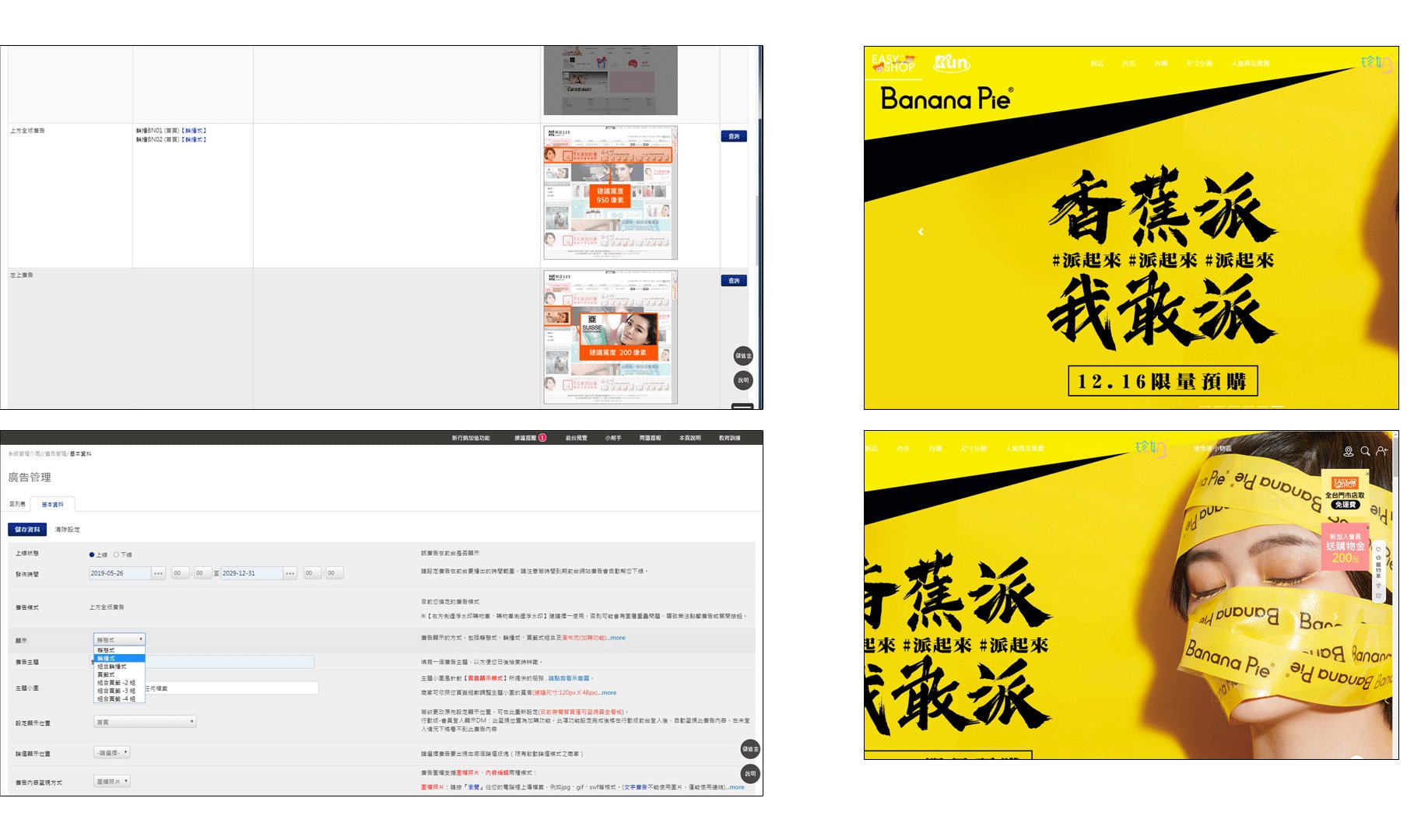
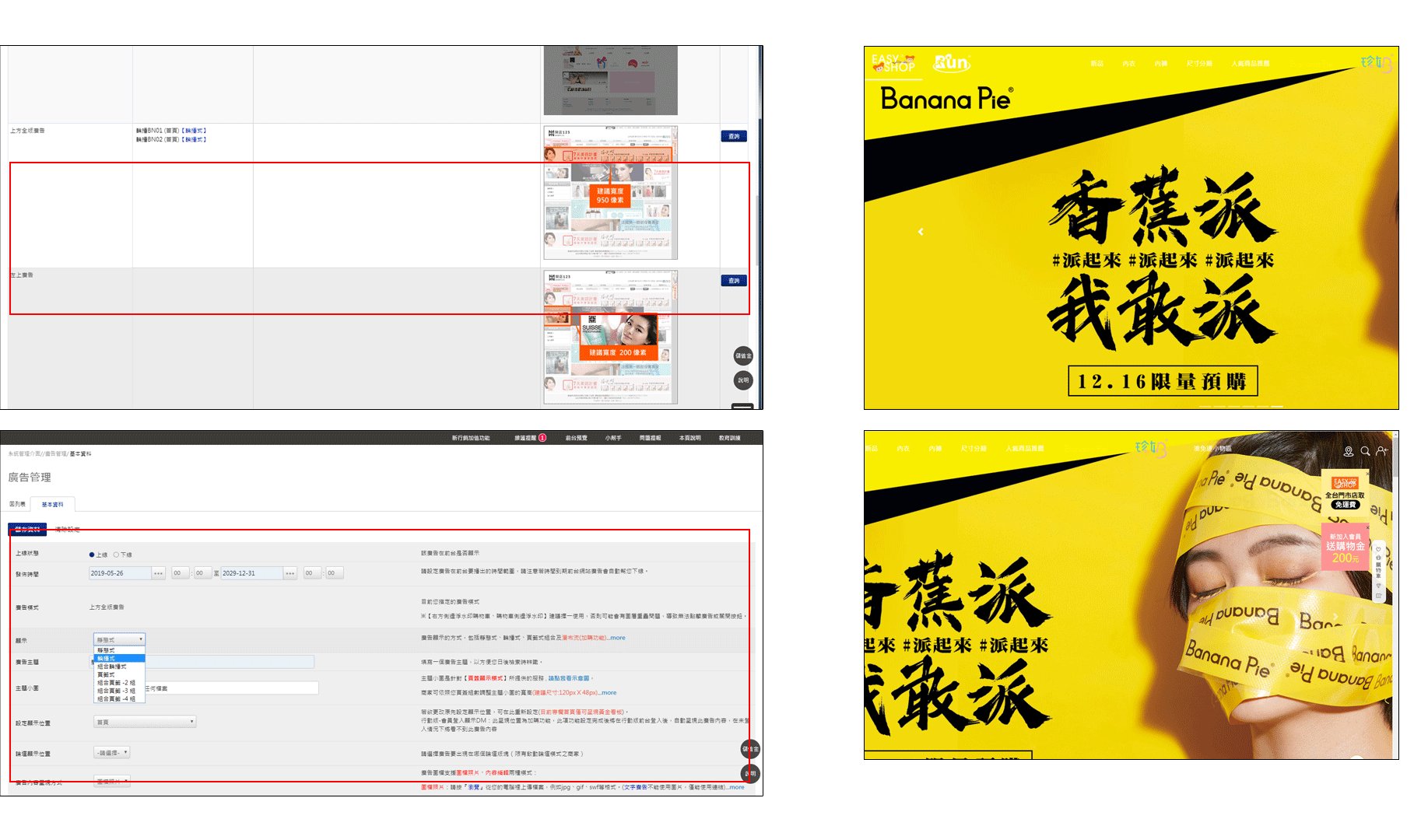
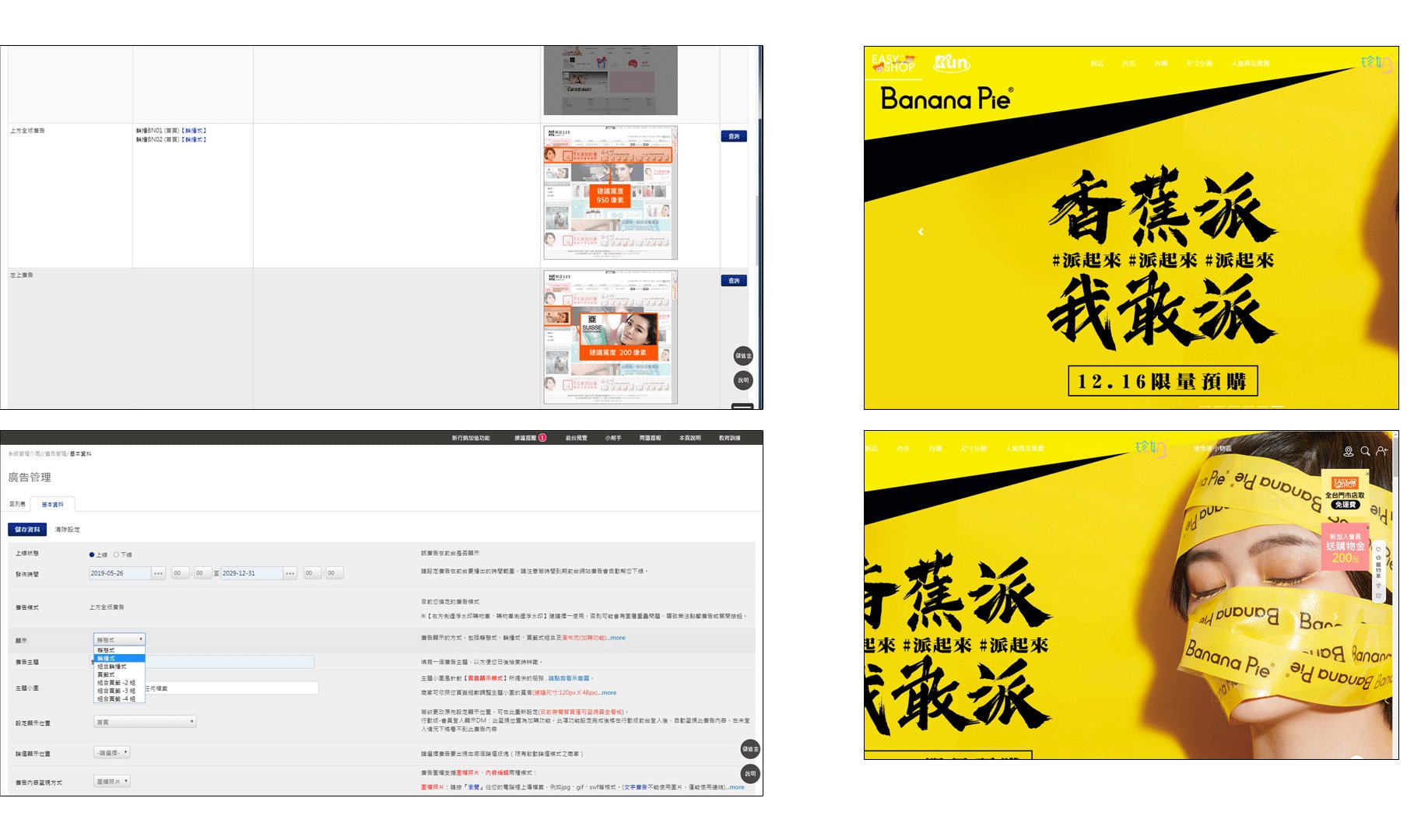
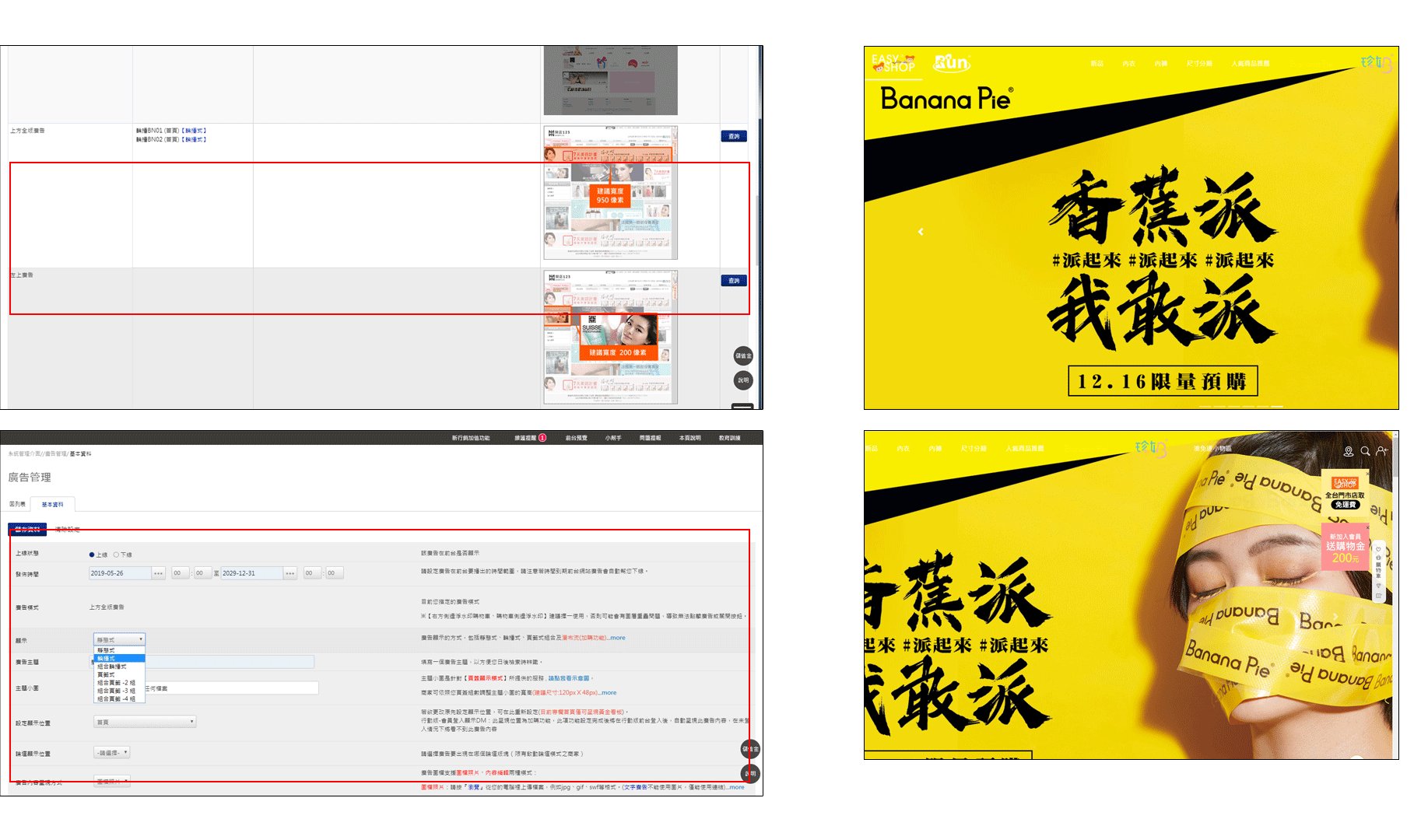
2. 輪播廣告 - 上方全版廣告
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、選擇顯示方式【輪播式】、選擇廣告內容呈現方式【圖檔照片】上傳圖檔與填入連結。

3. 三格廣告放大效果 - 上方全版廣告
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、選擇顯示方式【靜態式】選擇廣告內容呈現方式【內容編輯】將以下修改連結後貼入即可。

4. 視差卷軸底片組合 - 上方全版廣告
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、選擇顯示方式【靜態式】選擇廣告內容呈現方式【內容編輯】將以下修改連結後貼入即可。

5. 廣告組合-框格IG
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、選擇顯示方式【靜態式】選擇廣告內容呈現方式【內容編輯】將以下修改連結後貼入即可。

6. 廣告組合-8 - 下方全版廣告
選擇上線、上線時間、廣告主題、選擇顯示位置【首頁】、選擇顯示方式【靜態式】選擇廣告內容呈現方式【內容編輯】將以下修改連結後貼入即可。